⚡Using Unity with Looking Glass
Requirements

Unity
Create real-time 3D games, apps, and experiences.
Introduction
Using the Looking Glass Unity Plugin is a very seamless way to add onto your existing Unity development workflow, whether you're an expert or a beginner. You can check out the tutorial video or follow the written steps below (or both!) to get started right away!

Steps
1. Importing the Looking Glass Unity Package
Set your Looking Glass Display to Desktop Mode and import the Looking Glass Unity plugin into a New Project in Unity by either double clicking on the package in your downloads folder or importing the asset within Unity via Assets > Import Package > Custom Package.
That's it! You're ready to get started with your first Unity hologram!
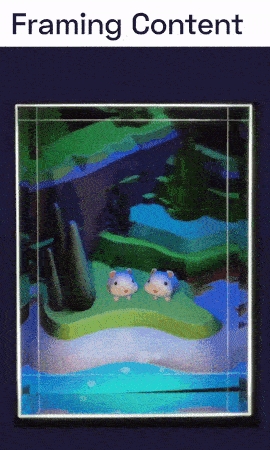
2. Framing Content with Hologram Camera
Let's open up the first example scene in the package "Framing Content with Hologram Camera". This example demo scene should show a little island with two cute furry creatures.
Navigate to the Hologram Camera in the Hierarchy and then select "Cast to Looking Glass" (or ctrl + e) in the Inspector to view your scene in the capture box in your connected Looking Glass display.

Let's go over a few basics: The Hologram Camera is pretty similar to the Unity standard camera, but there are a few things are different. Namely, it's a box. The pink square in the center of this box is the point of focus in the Capture Box and thus the connected Looking Glass Display. If we move the capture box back and forth, you can see wherever the square is becoming the clearest focal point in the scene.
In v2.0 of the plugin, we introduced a new "Transform Mode" called "Camera" which makes the hologram camera behave much more like a standard camera. The rest of this tutorial, however, will focus on the "Transform Mode" of "Volume" where the hologram camera operates like a volume of space, anything inside of which shows as a hologram on your connected Looking Glass.
3. Adjusting position, rotation, scale and FOV

Select the DEMO object in the example scene's hierarchy. Let's check out the cool script that, in play mode, allows you to see animations of position, scale, rotation, clipping plane, and FOV of the Hologram Camera. Hit play and go through each selection to see what changing each does for your Looking Glass view.
While this DemoCaptureAnimator script is an example of ways you can animate these values in script, you don't have to do that. In Camera Properties on the Hologram Camera, you can change these settings manually.
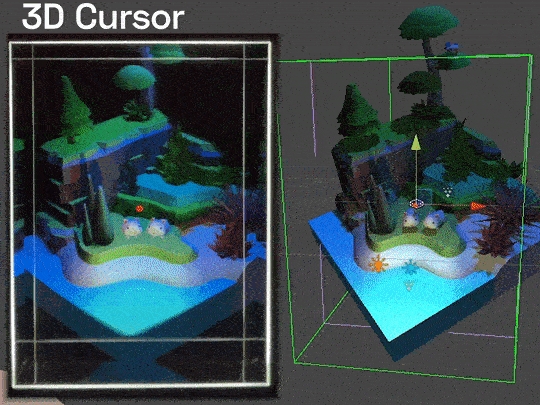
4. Adding interactions! Easily interact with your Unity Holographic scene

Go to the prefabs folder of the Looking Glass Plugin and add the 3D Cursor prefab to your scene. The 3D Cursor is a great component that allows you to easily maneuver your scene with your mouse cursor in play mode.
Once you've got the 3D Cursor added, go to the Hologram Camera and Add Component → Orbit Control to your camera.
Now that you've got the 3D Cursor setup you can try it out in play mode with the following controls!
left click + drag to rotate the scene,
scroll up and down to zoom in and out of the scene,
scroll wheel down and mouse drag to pan the scene around
double click any point of the model to focus the view at that point
Pull in your own models into the scene and interact with them with the 3D Cursor and Orbit Controls.
5. 3D Screenshot your scene as a quilt
So you made all of these amazing 3D scenes in Unity... but how do you export them onto blocks.glass or Looking Glass Studio? We have a handy script to help you with this called Quilt Capture, which is already a component on the Hologram Camera prefab. Scroll down to the Hologram Camera and press the blue "Screenshot" button to capture a still of your scene.
You can even use the next component, "Blocks Upload," to directly save holograms to your Blocks account from within Unity!

6. Recording your scene with Quilt Capture
Another amazing feature in our Unity plugin is the ability to record quilt videos of your 3D scenes and save them in Looking Glass Studio or share them with others.
For this, too, you can use the Quilt Capture component on the Hologram Camera. It has a number of settings to help you record the ideal footage.
Manual: press buttons in the editor to start, pause, and stop a capture
Frame Interval: set a start frame and an end frame for your recording
Time Interval: set a start time and an end time, in seconds, for your recording
Clip Length: attach a Video Player component to synchronize your quilt capture to a video rendering in your scene

You should be able to fully control the Quilt Recorder from within the editor. If you need to access these settings via script, the Quilt Capture class has public methods to play, pause, resume, and stop the recording, as well as public properties to get and set the start frame, end frame, etc. See our API documentation for more details.
7. Bundle your scene into a runtime executable
If you'd like to bundle your scene into an executable rather than generate holograms from within Unity, you just follow your standard Unity build practices - add your scene to the build settings, and press build. It's that simple!
8. Share your Holograms with us!

We're always excited to see what you're making!
If you have any questions, please reach out to us! You can reach the team at Looking Glass Factory at [email protected]!
Share with us your first Block or quilt recording using Unity, either in the Discord, or by tweeting and tagging @lkgglass
Last updated
Was this helpful?

